RPL 2 || PERTEMUAN 16
DIAGRAM DEPLOYMENT
STUDI KASUS PENGIRIMAN BARANG
1. Pengertian Diagram Deployment
Diagram deployment atau bisa juga disebut deployment diagram, adalah sebuah diagram UML yang digunakan untuk menunjukkan konfigurasi komponen dalam eksekusi aplikasi. Dapat pula dikatakan bahwa diagram deployment dipakai untuk mengambarkan, menspesifikasikan, dan mendokumentasikan metode yang terjadi pada suatu sistem software berorientasi objek yang akan dibangun. Adapun pendapat lain yang mengartikan diagram deployment adalah gambaran proses-proses pada sebuah sistem yang berjalan serta menerangkan bagaimana relasi di dalam sistem tersebut. Diagram deployment digunakan untuk memvisualisasikan hubungan antara software dan hardware.
Deployment diagram sendiri adalah jenis diagram yang statis, artinya tidak akan mengalami perubahan, ketika merancang diagram tersebut seperti A, maka akan bertahan sampai kapanpun. Selain itu, diagram deployment juga mempermudah pengguna dalam menggunakan sistem yang telah dibangun. Sebagai contohnya, ketika menspesifikasikan sebuah situs web, maka diagram deployment akan memperlihatkan perangkat keras yang digunakan (dalam hal ini disebut dengan node) misalkan server aplikasi, web server, database server, dan lain-lain, komponen perangkat lunak apa yang berjalan pada setiap node (misalnya, aplikasi web, database).
Deployment diagram memiliki manfaat sebagai berikut :
1. Memberikan kemudahan dalam menjelaskan atau menerangkan sebuah sistem diabandingkan jika hanya dengan kata-kata.
2. Mempermudah untuk mengingat data-data kuantitatif.
3. Lebih efektif dan paraktif sebagai penjelasan dibandingkan dengan menggunakan kalimat.
Adapun kegunaan atau fungsi dari deployment diagram adalah :
1. Menunjuk struktur dari sistem run-time.
2. Memberikan gambaran bagaimana perangkat keras memiliki keterkaitan antara satu dengan yang lainnya.
3. Menunjukan perangkat keras dan perangkat lunak di install.
Digram deployment juga dapat digunakan untuk memodelkan beberapa hal berikut ini yaitu :
1. Sistem tambahan (embedded system) yang menggambarkan rancangan device, node, dan hardware.
2. Sistem client atau server, misalnya menghubungan antara sebuah server dan client, dimana masing-masing server dan client memiliki bagiannya masing-masing.
3. Sistem terdistribusi murni.
4. Rekayasa ulang aplikasi.
2. Simbol Diagram Deployment
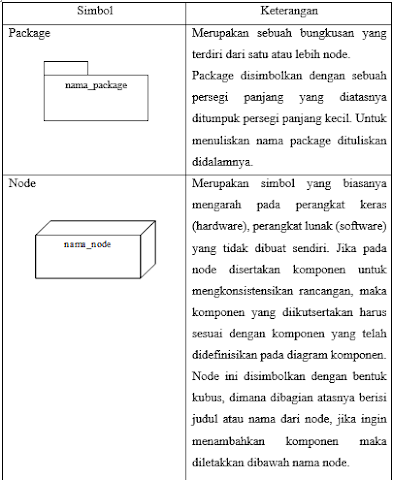
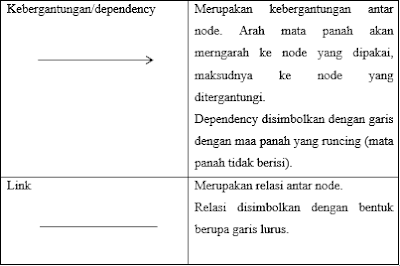
Berikut ini simbol-simbol dari diagram deployment :
3. Tutorial Membuat Diagram Deployment di Visio
Berikut ini langkah-langkah membuat diagram deployment dengan menggunakan Microsoft Visio yaitu :
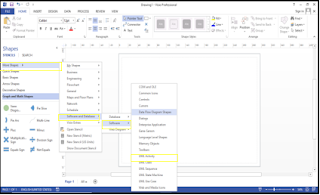
1. Buka Microsoft Visio. Lalu, akan muncul tampil awal dari Visio saat pertama dibuka. Ada banyak model yang dapat dibuat dengan Visio. Kemudian, pilih Block Diagram.
2. Setelah itu, akan muncul tampilan untuk membuat file baru. Klik Create untuk membuat file baru Visio.
3. Dibagian kiri terdapat berbagai bentuk, salah satunya termasuk kedalam bentuk diagram deployment. Karena tidak ada pilihan bentuk UML Deployment pada Visio, maka dari itu untuk bentuk-bentuk diagram Visio akan dibuat secara manual agar sesuai dengan ketentuan simbol diagram deployment.
4. Untuk mengatur agar simbol-simbol tidak berwarna dan hanya hitam putih (tujuannya agar isi atau tulisan dapat terlihat jelas), maka bisa dilakukan dengan pilih Design dibagian atas. Lalu pilih bentuk design yang tidak berwarna atau hitam putih. Maka, simbol-simbol yang terletak disebelah kiri akan berubah menjadi hitam putih semuanya.
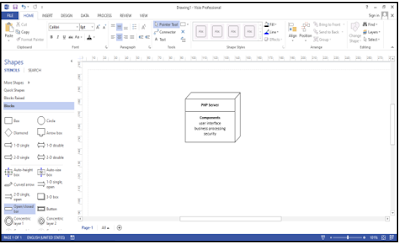
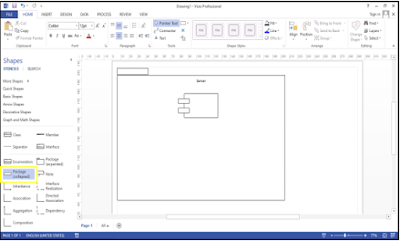
5. Untuk membuat sebuah node, maka tarik simbol 3-D box ke halaman. Kemudian, atur ukuran dari node tersebut.
6. Untuk menuliskan nama judul dari node, maka tarik simbol Open/Closed bar, dan letakkan didalam simbol node. Atur agar ukuran panjangnaya sama dengan node.
Kemudian, menuliskan text ke dalam simbol Open/Closed bar tersetbut. Dilakukan dengan cara klik 2 kali pada bagian tengah simbol, lalu tuliskan isinya dengan tulisan dibuat bold.
7. Kemudian, menuliskan isi text dari node, dilakukan dengan cara mengklik 2 kali pada bagian tengah node (simbol yang berbentuk kubus), lalu tuliskan isi textnya. Untuk text kata components, dibuat menjadi bold.
8. Buat menjadi terdapat 2 buah node dengan isinya masing-masing. Lalu, untuk membuat garis dependency dilakukan dengan menggunakan line yang ada dibagian atas.
Lalu, tarik garis dari node 1 ke node lainnya yang memiliki ketergantungan.
Kemudian, klik kanan pada garis dan pilih Format Shape.
Lalu, akan muncul tampilan pengaturan untuk Format Shape disebelah kanan. Pilih Line, dan pada bagian End Arrow type pilih bentuk mata panah yang nomor 3.
Sehingga, hasil garis akan memiliki mata panah runcing tanpa isi.
9. Begitulah cara membuat diagram deployment. Jadi, lakukan hal-hal diatas tadi untuk membuat node dan dependency. Sampai pada akhirnya akan menghasilkan diagram deployment yang lengkap sesuai dengan studi kasus.
4. Praktikum Studi Kasus Diagram Deployment
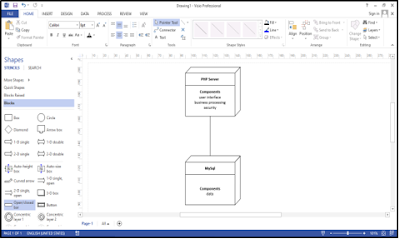
Berikut ini bentuk dari diagram deployment sistem informasi pengiriman barang :
Pada bentuk diagram deoployment diatas terdapat 2 buah node dengan komponennya masing-masing, yaitu :
a. PHP server, yang memiliki komponen berupa user interface, business processing dan security. Node ini berisi bahasa pemrograman untuk mengatur sistem, seperti tampilan, fungsi atau proses sistem dan keamanan sistem.
b. MySql, yang memiliki komponen berupa data. Node ini berisidata dalam database.
Seperti yang diketahui, bahwa komponen yang ada pada diagram deployment harus sesuai dengan komponen yang terdapat pada diagram komponen yang sebelumnya telah dibuat. Setiap komponen itu dikelompokkan ke dalam sebuah node (hardware atau software pada sistem).
Dari diagram deployment diatas, dapat diketahui bahwa node PHP server memiliki ketergantungan dengan node MySql, karena arah mata panahnya menuju ke node MySql. Hal itu karena didalam sistem diperlukan data-data dari database untuk menampilkannya pada sistem, dan juga untuk dapat dikelola didalam sistem. Tanpa adanya data, maka sistem tidak akan terpakai karena tidak ada data yang diatur.