TIPE DATA, KONSTANTA, VARIABEL, DAN OPERATOR (Pemrograman Visual 1)
TIPE DATA, VARIABEL, KONSTANTA DAN OPERATOR
1. Tipe Data
Tipe data adalah suatu bentuk penggolongan jenis data berdasarkan kategori data, ukuran dan kegunaan data yang dapat ditampung oleh sebuah variabel. Tipe data dalam suatu variabel digunakan untuk mengatur jenis data yang dibutuhkan untuk menyimpan nilai-nilai tertentu didalm memori komputer. Dalam visual basic (visual studio), setiap variabel atau konstanta memiliki tipe data saat dideklarasikan. Saat mendeklarasikan suatu variabel, diberikan suatu tipe data pada variabel tersebut pada kondisi default. Jika tidak menentukan tipe data untuk suatu variabel, maka variabel tersebut akan memiliki tipe data Variant. Tipe data variant merupakan tipe data yang dapat digunakan untuk mewakili beberapa tipe data yang berbeda. Dalam hal ini, tidak perlu mengubah tipe data dari suatu data saat akan menggunakan tipe data Variant, karena visual basic secara otomatis akan mengubah sendiri tipe data tersebut.
Berikut ini tipe-tipe data beserta penjelasansnya (Tipe Data ; .Net Tipe ; Ukuran ; Jangkauan) :
Decimal ; System.Decimal ; 12 bytes ; 0–28 bilangan decimal
Byte ; System.Byte ; 1 bytes ; 0-255
Double ; System.Double ; 8 bytes ; Bilangan negatif antara : -1.79769313486232e+ 308 sampai -4.94065645884124 7E-324Bilangan positif antara : 4.940656458841247E-324 sampai 1.7976931348623 2e+ 308
Long ; System.Int64 ; 4 bytes ; -9.223.372.036.854.775.808 sampai 9.223.372.036.854.775.808
Single ; System.Single ; 4 bytes ; Bilangan negative antara : -3.402823E sampai -1.401298E Bilangan positif antara : 1.401298E sampai 3.402823E
Integer ; System.Int32 ; 4 bytes ; -2.147.483.648 sampai -2.147.483.647
Boolean ; System.Boolean ; 2 bytes ; True atau False
Date ; System.DateTime ; 2 bytes ; 1 Januari 0001 sampai 31 Desember 9999
Short ; System.Int16 ; 2 bytes ; -32.768-32.767
Char ; System.Char ; 2 bytes ; 0 sampai 65535
String ; System.String ; 10 bytes + (2 x jumlah karakter) ; 0 sampai kira-kira 2 milyar karakter Unicode
Object ; System.Object ; 4 bytes ; Semua tipe, jenis
Konversi tipe data adalah sebuah fungsi yang digunakan untuk mengkonversi (mengubah tipe dari satu tipe ke tipe data yang lain). Berikut ini konversi tipe data (Konversi ; Tipe Data ; Keterangan) :
cInt ; Integer ; Integer
cBool ; Boolean ; Nilai 0 False, selain 0 True
cByte ; Byte ; Pembulatan nilai decimal
cLng ; Long ; Pembulatan nilai decimal
cCur ; Currency ; Money
CShort ; String ; Pembulatan nilai decimal
cSng ; Single ; Pembulatan nilai decimal
cDate ; Date ; DateTime
cStr ; String ; Karakter Unicode
cDbl ; Double
cDec ; Decimal ; Bilangan decimal
cObj ; Object ; Object
2. Variabel
Variabel adalah tempat penyimpanan data dalam memori komputer yang mengandung data atau nilai sementara dari sebuah proses pada suatu program. Deklarasi variabel adalah merupakan fungsi untuk mengenal suatu variabel dengan tipe data yang dipakai oleh variabel tersebut. Dalam penulisan ada beberapa hal yang harus diperhatikan :
1) Variabel harus diawali dengan huruf
2) Karakter yang diperbolehkan adalah huruf, angka dan garis bawah “_” (untuk pengganti spasi)
3) Tidak boleh menggunakan spasi
4) Panjang variabel tidak boleh lebih dari 255 karakter
5) Nama variabel harus bersifat unik dab berbeda dengan variabel lainnya
Pendeklarasian variabel di bagi menjadi dua kategori antara lain :
1. Deklarasi Ekplisit : Suatu pendeklarasian umum yang sangat sering dilakukan dengan memberikan kata kunci As.
Bentuk umum : {Private | Public | Dim | …} Nama_Var [{As Tipe data}
Contoh :
Dim Nim as Integer
Dim Nama as String
2. Deklarasi Emplisit : Suatu pendeklarasian yang tidak memberikan kata kunci As pada semua variabel tersebut. Melainkan memberikan satu karakter atau simbol di akhir variabel. Berikut simbol deklarasi emplisit :
% (Integer)
$ (String)
& (Long)
@ (Currency)
! (Single)
# (Double)
Contoh :
Dim NIM% (mewakili tipe data integer)
Dim Nama$ (mewakili tipe data string)
Ruang lingkup variabel sangat mempengaruhi sampai dimana nama variabel tersebut dapat dikenali oleh aplikasi. Ruang lingkup variabel dapat digolongkan menjadi :
1. Lokal variabel merupakan suatu pendeklarasian variabel di dalam ruang lingkup objek saja. Tidak dapat digunakan di dalam objek lain.
2. Global variabel adalah merupakan suatu pendeklarasian variabel tidak hanya di dalam ruang lingkup objek saja. Tetapi mencakup semua prosedur dan objek.
Berikut ini aksesibilitas variabel :
Dim (Variabel memiliki akses yang terbatas)
Public (Variabel memiliki akses yang bebas)
Protected (Variabel memiliki akses yang terproteksi)
Friend (Variabel memiliki akses yang friend)
Proteced Friend (Variabel memiliki akses gabungan antara protected dan friend)
Private (Variabel memiliki akses yang terbatas)
3. Konstanta
Konstanta adalah sejenis variabel yang memiliki nilai tetap dan tidak dapat diubah selama program berjalan. Penentuan nilai untuk konstanta ini sudah dilakukan dan dituliskan ke dalam kode program, sehingga saat program berjalan nilai tersebut tidak dapat diubah, kecuali merubahnya di dalam kode program. Konsep ruang lingkup konstanta hampir sama dengan konsep ruang lingkup variabel, dan dibedakan berdasarkan kata kunci yang digunakan dan letak deklarasinya. Ada 2 jenis konstanta yaitu konstanta intrinsik dan konstanta yang dibuat pemrogram. Konstanta intrinsik adalah konstanta yang sudah tersedia secara otomatis dalam visual basic, seperti vbYes, vbModal dan lainnya. Sedangkan konstanta yang dibuat pemrogram adalah konstanta yang bisa ditentukan dan dideklarasikan sendiri dengan ketentuan kode programnya.
Aturan untuk pendeklarasi konstanta sebagai berikut :
[<KataKunci> Const <NamaKonstanta> [As <TipeData>] = <nilai>
atau
{Const} Nama_Var [{AS tipedata}]=<nilai>
Catatan :
a) Kata Kunci : Pilihan kata kunci yang dapat digunakan pada deklarasi konstanta adalah Private dan Public
b) Nama Konstanta : Nama konstanta yang dideklarasikan
c) Tipe Data : Tipe data dari konstanta tersebut
Contoh :
Const nama_bidang as string=”persegi_panjang”
Public const Panjang As Integer=8
Private const Lebar As Integer=5
Private const luas As Integer=Panjang*Lebar
Private const Keliling As Integer=2*(Panjang+Lebar)
Deklarasi konstanta enumerasi merupakan pendeklarasian daftar konstanta yang bersipat global. Dengan deklarasi konstanta enumerasi dapat membuat daftar konstanta sendiri dalam bentuk seperti modul kelas dan dapat diakses oleh projek lain. Format penulisannya :
{Private | Public | …. }[enum] Nama_Variabel_konstanta
Contoh :
Const nama_bidang as string=”persegi_panjang”
Private const Panjang As Integer=8
Private const Lebar As Integer=5
Private const luas As Integer=Panjang*Lebar
Private const Keliling As Integer=2*(Panjang+Lebar)
Public enum Hitung
Luas = Luas
Keliling= Keliling
end Enum
A=Hitung.Luas ‘menggunakan variabel enum luas
B=Hitung.Keliling ‘ menggunakan variabel enum keliling
4. Operator
Operator merupakan perintah untuk memanipulasi nilai atau variabel dan memberikan suatu hasil.
1. Operator Aritmatika
Operator aritmatika adalah merupakan suatu operator perhitungan matematika yang digunakan untuk proses perhitungan matematika. Operator aritmatika dapat dilihat pada tabel berikut ini :
+ (Penjumlahan) contoh A = 5 + 4 (Nilai A = 9)
- (Pengurangan) contoh B = 9 -5 (NIlai B = 4)
* (Perkalian) contoh C = 20 * 5 (Nilai C = 100)
/ (Pembagian (pecahan)) contoh D = 15 / 10 (Nilai D = 1.5)
\ (Pembagian (bulat)) contoh E = 15 \ 10 (Nilai = 1)
^ (Pangkat) contoh F = 2 ^ 5 (Nilai F = 32)
Mod (Sisa bagi) contoh Penggabungan String
(atau +) (a) contoh H = 4 & 8 (Nilai G = 48) "Budayakan" + "Berbagi" (Nilai = "Budayakan Berbagi")
2. Operator Perbandingan
Operator perbandingan adalah operator yang digunakan untuk membandingkan satu nilai dengan nilai yang lain, untuk mendapatkan hasil True (benar) atau False (salah). Operator perbandingan ini biasanya digunakan untuk mengambil keputusan pada suatu kondisi. Operator perbandingan dapat dilihat berikut ini :
< (Lebih kecil dari) contoh 7 < 8 hasilnya True
> (Lebih besar dari) contoh 5 > 9 hasilnya False
<= (Lebih kecil sama dengan) contoh 6 <= 5 hasilnya False
>= (Lebih besar sama dengan) contoh 6 >= 5 hasilnya True
<> (Tidak sama dengan) contoh 7 <> 7 hasilnya False
3. Operator Logika
Operator Logika adalah merupakan suatu operator yang dapat membandingkan dua ekspresi atau lebih data logika (Boolean) dan menghasilkan data logika (Boolean) baru. Berikut ini operator logika :
AND (dan) artinya Akan menghasilkan nilai True jika kedua nilai yang akan dibandingkan bernilai True contoh X = True AND Y = False (bernilai False)
OR (atau) artinya Akan menghasilkan nilai False jika kedua nilai yang akan dibandingkan bernilai False contoh X = True OR Y = False (bernilai True)
NOT (tidak) artinya Akan menghasilkan nilai True jika kedua nilai yang akan dibandingkan bernilai False dan sebaliknya contoh X = True, Y = NOT X (bernilai False)
XOR (eksklusif atau) artinya Akan menghasilkan nilai True jika kedua nilai yang dibandingkan berbeda yaitu satu False dan satu True contoh X = True XOR Y = True (bernilai False)
4. Operator Penugasan
Operator penugasan adalah merupakan operator yang bertugas untuk menentukan nilai yang dikeluarkan oleh suatu variabel terhadap kondisi tertentu. Operator penugasan yaitu sebagai berikut :
= (Sama dengan) contoh 8 = 8 (bernilai True)
5. Operator Penggabungan (Concatenation)
Operator penggabungan adalah merupakan suatu operator yang dapat digunakan untuk menggabungkan dua buah string atau lebih. Operator penggabungan dapat dilihat pada tabel berikut ini :
+ (Plus) contoh String 1 = New, String 2 = Project maka New + Project sehingga Output = New Project
& (Dan) contoh String 1 = New, String 2 = Project maka New & Project sehingga Output = New Project
5. Praktikum Variabel Lokal
Berikut ini langkah-langkah membuat suatu project berupa program dengan variabel lokal :
1. Buat project untuk program variabel lokal, lalu tuliskan nama dan tentukan lokasi penyimpanannya. Jika selesai maka klik OK. Kemudian tunggu beberapa saat sampai terbuka halaman project barunya.
2. Untuk mengganti nama pada form dilakukan dengan cara klik form pada bagian atasnya, lalu lihat di sebelah kanan bawah cari kata Text lalu tuliskan nama dari form yang diinginkan, misalnya menuliskan Variabel Lokal, sedangkan Name pada Design tetap Form1. Setelah selesai, tekan Enter maka secara otomatis nama pada form akan berubah.
3. Pada Toolbox cari atau search Button, kemudian drag ke dalam form. Setelah itu klik kata Button yang ada pada form, kemudian atur :
a) Text menjadi E&xit
b) Name pada Design menjadi BtnExit
Jika sudah, atur Button menjadi di pojok kanan bawah dalam form.
4. Selanjutnya buka kode program dari form tersebut. Dilakukan dengan cara mengklik 2 kali (double klik) pada form dibagian atasnya, lalu nanti akan muncul halaman kode program dan secara otomatis itu akan terbentuk kode program untuk form (sesuai dengan apa yang di klik). Sehingga tinggal melengkapi kode programnya saja.
5. Klik kata Button pada halaman design form lalu akan muncul secara otomatis kode program untuk Button, kemudian lengkapi kode program tersebut agar dapat berfungsi sesuai dengan namanya yaitu membuat Button (untuk exit).
6. Setelah selesai maka selanjutnya dijalankan dengan mengklik Start atau dengan menekan F5.
7. Kemudian, jika program berhasil dan tidak ada error maka akan muncul tampilan hasil dari form sesuai dengan yang telah diatur sebelumnya. Berikut ini tampilan hasil dari form.
8. Percobaan untuk menguji fungsi dari Button untuk melihat Button exit berjalan sesuai dengan semestinya. Jika mengklik No maka akan kembali ke form hasil, sedangkan jika mengklik Yes maka akan keluar dari form hasil.
6. Praktikum Variabel Global
Berikut ini merupakan langkah-langkah membuat suatu program dalam project mengenai variabel global :
1. Buat project untuk program variabel global, lalu tuliskan nama dan tentukan lokasi penyimpanannya. Jika selesai maka klik OK. Kemudian tunggu beberapa saat sampai terbuka halaman project barunya.
2. Untuk mengganti nama pada form dilakukan dengan cara klik form pada bagian atasnya, lalu lihat di sebelah kanan bawah cari kata Text lalu tuliskan nama dari form yang diinginkan, misalnya menuliskan Variabel Global, sedangkan Name pada Design tetap Form1. Setelah selesai, tekan Enter maka secara otomatis nama pada form akan berubah.
3. Pada Toolbox cari atau search Button, kemudian drag ke dalam form. Setelah itu klik kata Button yang ada pada form, kemudian atur :
a) Text menjadi E&xit
b) Name pada Design menjadi BtnExit
Jika sudah, atur Button menjadi di pojok kanan bawah dalam form.
4. Selanjutnya buka kode program dari form tersebut. Dilakukan dengan cara mengklik 2 kali (double klik) pada form dibagian atasnya, lalu nanti akan muncul halaman kode program dan secara otomatis itu akan terbentuk kode program untuk form (sesuai dengan apa yang di klik). Sehingga tinggal melengkapi kode programnya saja.
5. Klik kata Button pada halaman design form lalu akan muncul secara otomatis kode program untuk Button, kemudian lengkapi kode program tersebut agar dapat berfungsi sesuai dengan namanya yaitu membuat Button (untuk exit).
6. Setelah selesai maka selanjutnya dijalankan dengan mengklik Start atau dengan menekan F5.
7. Kemudian, jika program berhasil dan tidak ada error maka akan muncul tampilan hasil dari form sesuai dengan yang telah diatur sebelumnya. Berikut ini tampilan hasil dari form.
8. Percobaan untuk menguji fungsi dari Button untuk melihat Button exit berjalan sesuai dengan semestinya. Jika mengklik No maka akan kembali ke form hasil, sedangkan jika mengklik Yes maka akan keluar dari form hasil.
7. Praktikum Operator
Berikut ini sebuah program dalam project mengenai operator-operator sebagai antara 2 buah bilangan yaitu :
1. Buat project untuk program operator, lalu tuliskan nama dan tentukan lokasi penyimpanannya. Jika selesai maka klik OK. Kemudian tunggu beberapa saat sampai terbuka halaman project barunya.
2. Untuk mengganti nama pada form dilakukan dengan cara klik form pada bagian atasnya, lalu lihat di sebelah kanan bawah cari kata Text lalu tuliskan nama dari form yang diinginkan, misalnya menuliskan Operator, sedangkan Name pada Design tetap Form1. Setelah selesai, tekan Enter maka secara otomatis nama pada form akan berubah.
3. Pada Toolbox cari atau search Label, kemudian drag ke dalam form. Dalam form buat menjadi ada 4 buah Label yang saling berjajar dari atas ke bawah. Setelah itu klik kata Label yang ada pada form, kemudian atur :
a) Label 1, Text menjadi Nilai Ke 1
b) Label 2, Text menjadi Proses
c) Label 3, Text menjadi Nilai Ke 2
d) Label 4, Text menjadi Hasil
4. Pada Toolbox cari atau search TextBox, kemudian drag ke dalam form. Dalam form buat menjadi ada 3 buah TextBox yang saling berjajar dari atas ke bawah. TextBox ditempatkan disamping Nilai Ke 1, Nilai Ke 2 dan Hasil. Setelah itu klik kata TextBox yang ada pada form, kemudian atur :
a) TextBox 1, Name pada Design menjadi TxtNilai1
b) TextBox 2, Name pada Design menjadi TxtNilai3
c) TextBox 3, Name pada Design menjadi TxtHasil
5. Pada Toolbox cari atau search ComboBox, kemudian drag ke dalam form. Dalam form tempatkan ComboBox disamping Operator. Kemudian atur panjang dari ComboBox dan Textbox agar sama dan terlihat rapi. Setelah itu klik kata ComboBox yang ada pada form, kemudian atur Name pada Design menjadi CmbOperator.
6. Pada Toolbox cari atau search Button, kemudian drag ke dalam form. Dalam form tempatkan Button dipojok kanan bawah. Setelah itu klik kata Button yang ada pada form, kemudian atur Text menjadi Proses dan Name pada Design menjadi BtnOperator.
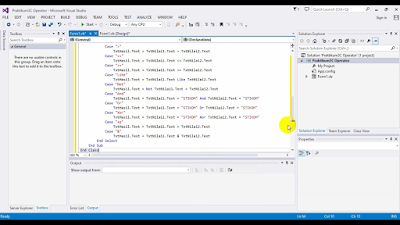
7. Selanjutnya buka kode program dari form tersebut. Dilakukan dengan cara mengklik 2 kali (double klik) pada form dibagian atasnya, lalu nanti akan muncul halaman kode program dan secara otomatis itu akan terbentuk kode program untuk form (sesuai dengan apa yang di klik). Sehingga tinggal melengkapi kode programnya saja.
8. Kemudian, didalam kode program Form 1 tuliskan kode-kode program untuk menampilkan berbagai operator didalam ComboBox yang ada disamping kata Operator. Operator yang dituliskan meliputi operator artimatika, perbandingan, logika, penugasan, dan penggabungan.
9. Klik kata Button pada halaman design form lalu akan muncul secara otomatis kode program untuk Button, kemudian lengkapi kode program tersebut agar dapat berfungsi sesuai dengan namanya yaitu membuat Button (untuk proses). Jadi tuliskan kode-kode program agar Button dapat menjalankan proses operator antara 2 buah nilai yang akan diinputkan.
9. Setelah selesai maka selanjutnya dijalankan dengan mengklik Start atau dengan menekan F5.
10. Kemudian, jika program berhasil dan tidak ada error maka akan muncul tampilan hasil dari form sesuai dengan yang telah diatur sebelumnya. Berikut ini tampilan hasil dari form.
11. Percobaan untuk menguji program untuk melihat form berjalan sesuai dengan semestinya. Yang harus dilakukan yaitu memasukkan bilangan ke Nilai Ke 1, kemudian pilih operator yang diinginkan, lalu masukkan bilangan ke Nilai Ke 2. Setelah itu, klik Button proses dan kemudian hasil dari proses tersebut akan otomatis tertulis di TextBox Proses.